Les listes HTML :
Les listes HTML :  Les listes HTML :
Les listes HTML : Elles contribuent également a bien structurer vos documents et permettent au lecteur de s'y retrouver plus facilement et de répéter les passage qui peuvent l'intéresser .
Il existe des attributs spécifiques aux listes:
| Attribut | Valeur | Effet Visuel |
|---|---|---|
| COMPACT | resserre l'interligne | |
| PLAIN | supprime les puces | |
| SEQNUM | définit le premier numéro | |
| START | définit le premier numéro | |
| CONTINUE | repart du numéro où il s'était arrété à la liste précédente |
|
| TYPE (pour les listes ordonnées) |
1 A a I i |
numérotation chiffrée (par défaut) numérotation en capitales numérotation en bas de casse numérotation en chiffres romains (I, II, III, IV ...) numérotation en chiffres romains en bas de casse |
| TYPE (pour les listes non-ordonnées) |
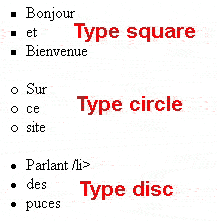
circle square disc |
|
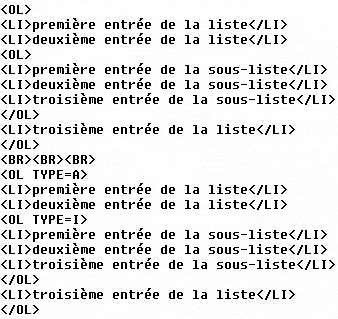
Voici le code source

Si vous le désirez, tapez START=n, n représentant la valeur à laquelle devra débuter la liste .Il s’agit toujours d’une donnée numérique, qui est ensuite convertie automatiquement en fonction de la valeur type.
<ul type="Forme"> Forme correspondant au type de puce employee devant chaque point de la liste.
Entrez disc pour une puce ronde et pleine(Valeur par défaut des listes de premier niveau), circle pour un puce ronde et vide(valeur par défaut des listes de deuxième niveau) ou square pour une puce carrée(valeur par défaut des listes de troisième niveau)
<li>structure logique </li>
<li>mise en forme </li>
</ul>

Saisissez le texte d'introduction à la liste de définition
<dl> : Le texte apparaîtra sur sa propre ligne aligné à gauche .
<dt><strong>Adresse e/s<strong><br>Courte expression ou définition .
<dd>Entrez vos données</dd>Définition du terme
</dl>